Auf die Details kommt es an: praktische Typographie.
Wie bereits in meinem Newsletter angekündigt, gebe ich auf meinen Social Media Kanälen nun vermehrt Einblick in meinen Designer-Alltag. Unter dem Titel: »Auf die Details kommt es an…« poste ich regelmäßig meine Erfahrungen mit Tools, meine Beobachtungen in Online Medien oder bestimmte Themen, die ich wichtig finde.
Alles fing damit an, dass ich eine simple typografische Anforderung in Canva hatte, die das Tool leider nicht im Standard lösen konnte. Und daraus entstand diese Design-Serie, mit der ich euch auf kleine Details in der alltäglichen Gestaltung hinweisen möchte.
Denn das, was die neuen Designprogramme als Standardeinstellungen haben, ist nicht immer für das Designer-Auge gedacht. In diesem Fall war es für mich eine typografische Katastrophe!
In meinem Blog werde ich immer mehrere Beiträge zu einem Blogartikel thematisch zusammenstellen. Nur für den Fall, dass nicht alles im Feed meiner Follower landet oder falls du auf Kriegsfuß mit den Sozialen Medien stehst, kannst du hier die Zusammenfassungen lesen – unter der Kategorie »Design-Wissen«.
Fangen wir mal mit den ersten Beiträgen an:
Praktische Typographie oder Typografie
Typografie ist alles, was mit Schrift, Text und dessen Raumaufteilung zu tun hat. Da es unendlich viel Literatur darüber gibt, möchte ich in meiner Serie auf die praktischen Typografie-Tipps eingehen. Die meist nicht in den großen Büchern behandelt werden, da sie oft als Vorkenntnisse angenommen werden oder zu ausführlich behandelt werden. Meine heutigen praktischen Typographie Tipps sind kurz, leicht zu merken und schnell umsetzbar.
Satzzeichen in Canva
Vermeide rechtsbündige Texte in Canva! Warum? Weil Canva die Satzzeichen nicht mit ausreichend optischem Abstand zur rechten Linie setzt. Nimmt man z. B. Adobe Indesign, so wird dort automatisch das Satzzeichen nicht mathematisch auf die rechte Textblockkante gestellt, sondern etwas darüber – damit es optisch auf einer Linie wirkt.
Je länger der Text ist, desto schwierige ist es, das Schriftbild ruhig zu halten und das Lesen zu unterstützen.

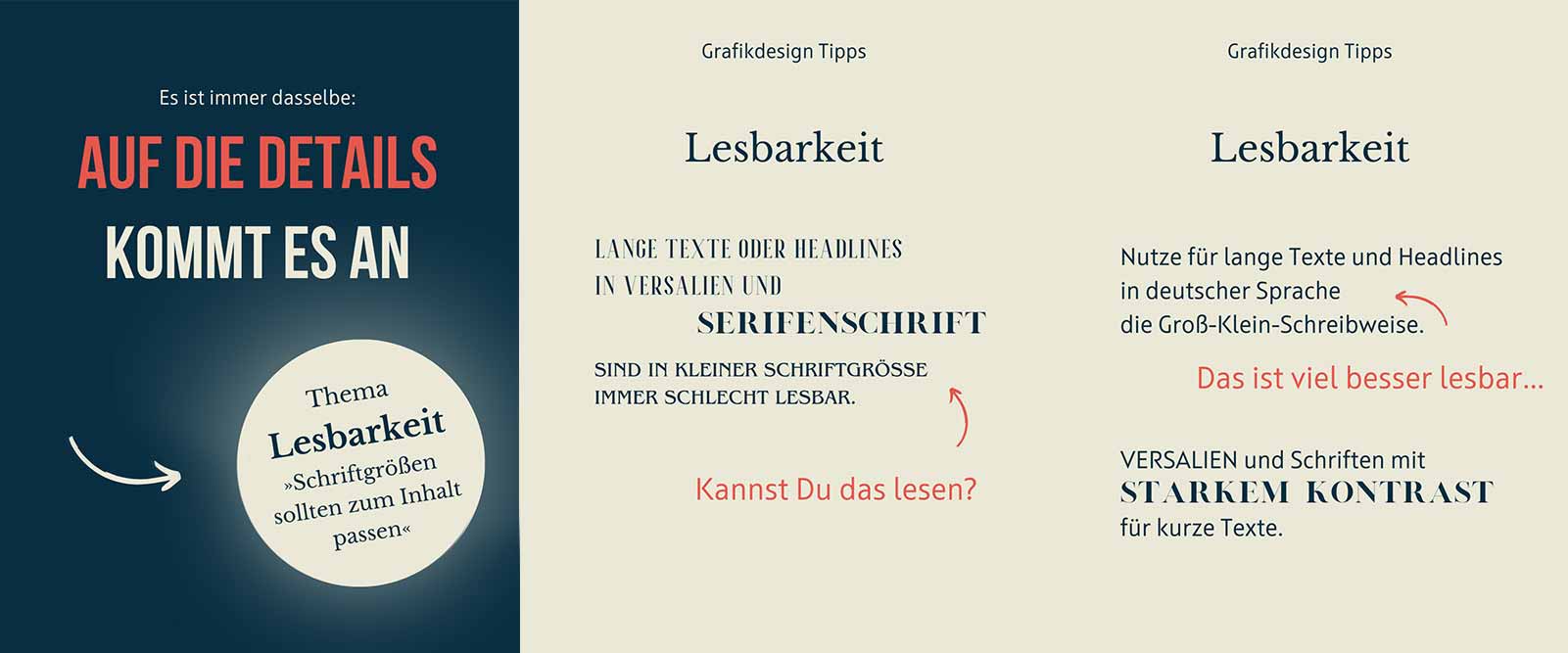
Schrift und ihre Lesbarkeit
Die kleinen Dinge machen das Leben leichter!
Meine wichtigsten Typo-Lese-Tipps im Überblick:
- Vermeide Versalien (Großbuchstaben) für lange Texte.
- Schriftgrößen sollten zum Medium passen. Print und Bildschirm sind nicht dasselbe.
- Überlege dir, wie viel Zeit man zum Lesen deiner Texte brauchen wird. Passt die Schrift und die Zeilenlänge zum Text?
- Die Groß-Klein-Schreibweise der deutschen Sprache hat Vorteile im Lesefluss. Nutze sie!
oder schau dir die Grafiken an…

Zeilenabstand
Wenn die Optik täuscht!
Hast du schon mal ein Bild in einen Bilderrahmen gesteckt und dich gewundert, warum der Abstand zum Rand nicht auf allen Seiten gleich ist?
Der Trick steckt im unteren Abstand zum Rand – er ist höher als an den anderen Seiten! Warum? Weil unser Auge sich täuschen lässt, wenn alles gleich aussieht.
Das Gleiche passiert, wenn du ein quadratisches Papier an die Wand hängst. Je nach Blickwinkel des Betrachters und der Perspektive sieht es aus, als wäre es gestaucht oder gestreckt! Probier’s aus, es ist faszinierend!
Dieses Phänomen kommt daher, wie unser Gehirn visuelle Informationen verarbeitet.
Dasselbe funktioniert auch bei Texten – gleicher Zeilenabstand, aber unterschiedliche Schreibweise erzeugt optisch verschiedene Abstände.
Schau selbst. Die Zahlen mögen korrekt sein, aber die Optik spielt auch eine wichtige Rolle!


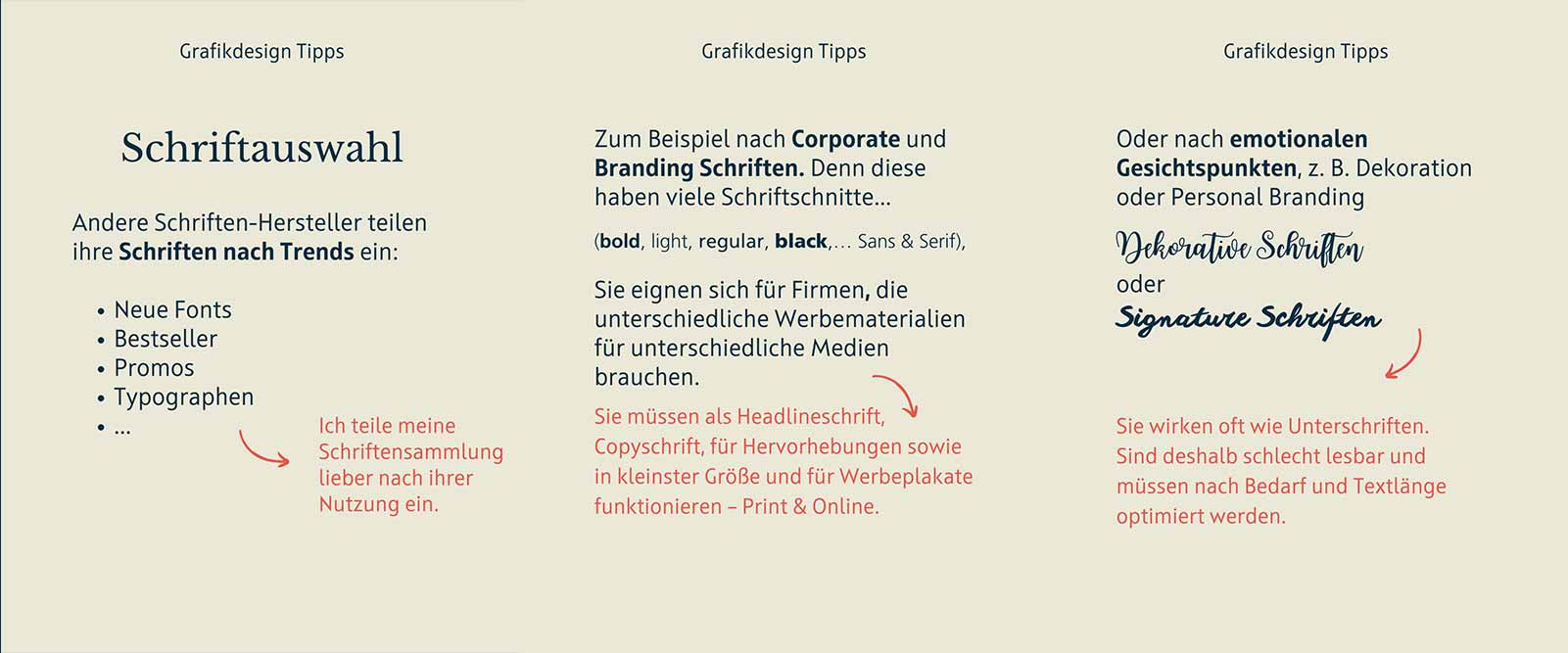
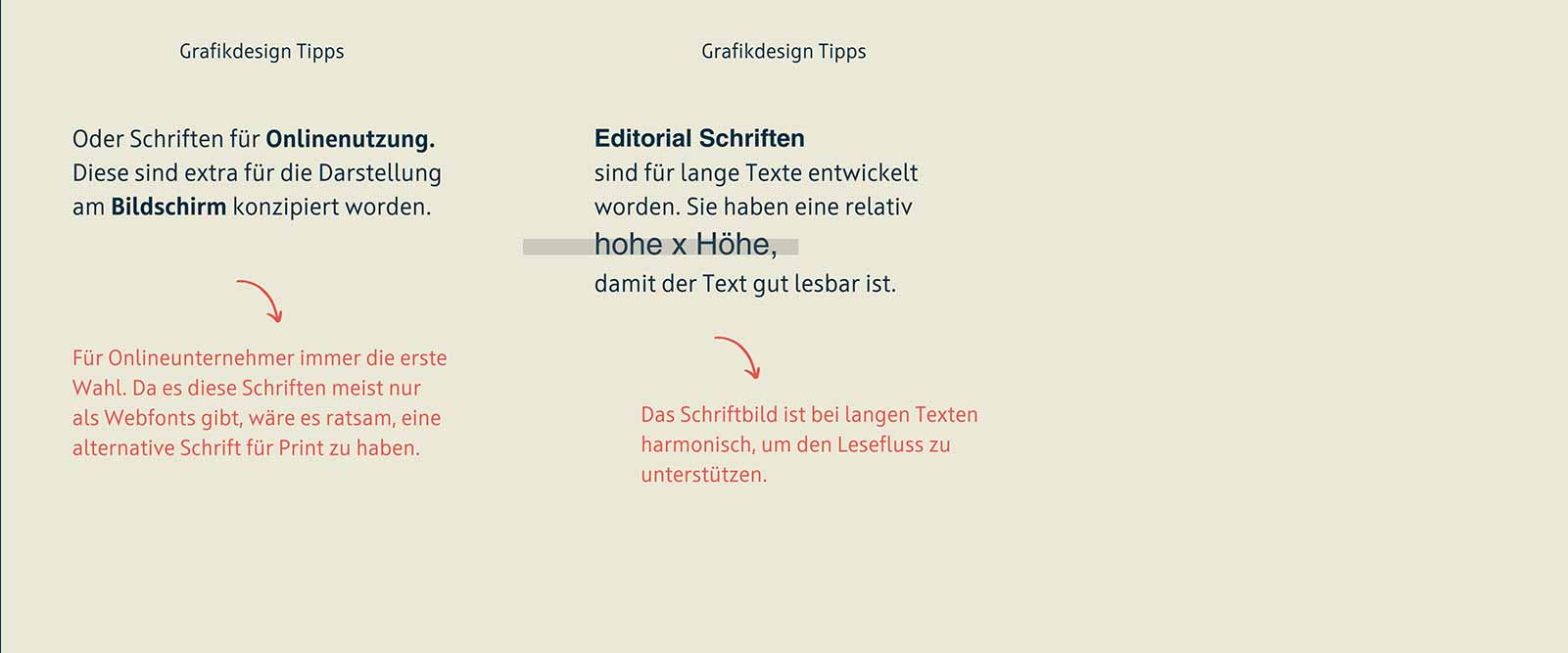
Schriftauswahl
Die Schriftauswahl beginnt zuerst mit der Frage: Wofür benötige ich eine Schrift?
Als Grafikdesignerin weiß ich, dass die Wahl der Schrift nicht nur das Aussehen, sondern auch die Botschaft beeinflusst! Eine coole, verspielte Schrift kann deine Beiträge freundlicher wirken lassen, während eine serifenlose Schrift für einen modernen Look sorgt.
Für mich ist in erster Linie die Lesbarkeit wichtig! Denn niemand möchte sich die Augen an einer winzigen, verwirrenden oder dekorativen Schrift verrenken.
Eine Schrift hat folgende Aufgaben zu erfüllen:
- Sie ist Teil eures Markendesigns!
- Sie unterstützt eure Botschaft.
- Sie transportiert Emotionen.
- Sie unterstützt die Lesbarkeit.



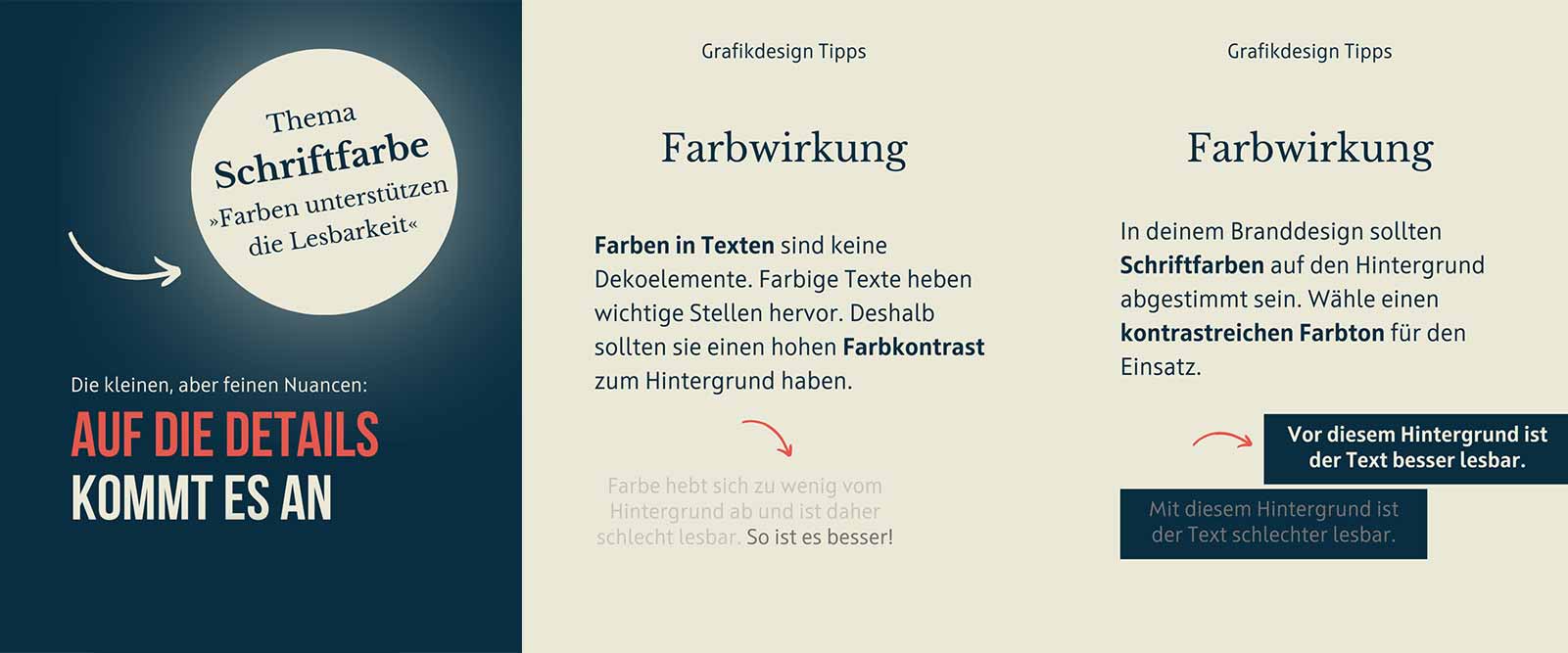
Schriftfarbe
Wusstest du, dass Farben in deinen Texten eine Menge ausmachen können?
Das Geheimnis heißt Colorfonts, Schriftfarbe, Farbkontrast!
- Ein starker Farbkontrast zwischen Text und Hintergrund sorgt dafür, dass deine Botschaft ins Auge fällt. 🤩
- Auch bei festen Brandingfarben, kann man den Farbton passend machen.
- Mit Schriftfarben können Inhalte als Eyecatcher hervorgehoben werden oder kann der Leser den Inhalt schneller erfassen.
- Mit Colorfonts kannst du deinen Aktionen mehr Emotionen und Leben einhauchen.
Mein Tipp: Spiel auch mal mit Farben in Schriften.


Fazit
Typographie ist ein großer Bereich im Grafikdesign. Genauso wie Bilder, Bildsprache, Bildstil, grafische Stilmittel oder Farben.
Deshalb werde ich immer nur häppchenweise ein paar Design-Tipps teilen. Schau dich im Blog um. Unter Design-Wissen teile ich in der Serie „Auf die Details kommt es an“ meine Erfahrungen aus 30 Jahren Grafikdesign.
Du willst mehr über Grafikdesign erfahren? Dann melde dich gerne per E-Mail und wir können uns darüber austauschen. Ich gebe unterstütze Quereinsteiger mit einem Grafikdesign-Mentoring, in denen du die Grafikdesign Basics lernen kannst. Komm ins Grafikdesign-Mentoring für 3 Monate und ich begleite dich parallel in deinen Projekten.
Melde dich einfach auf meinen Social Media Kanälen, per DM oder E-Mail bei mir.
Wenn du selbst Grafikdesign-Fragen hast und diese beantwortet haben möchtest, dann schreib mir gerne eine E-Mail. Ich werde sie dann in einer der nächsten Folgen erklären.
Wenn du mehr als ein Logo, Schrift und Farben möchtest und professionelle Unterstützung bei der Entwicklung deiner visuellen Strategie suchst, melde dich gerne per E-Mail oder vereinbare einfach einen Termin zum kennenlernen.
Dich interessieren diese Themen? Dann folge mir auf Instagram oder LinkedIn.






